موفقیت طراحی وب سایت امروزه تا حد زیادی به این وابسته است که چقدر میتواند پیامها و ایده های خود را به صورت بصری به کاربران منتقل کند. اسلایدر مقایسه تصویر یکی از ابزارهای قدرتمندی است که میتواند توانایی روایت بصری وب سایت شما را به سطح بالاتری ارتقا دهد. به راحتی میتوانید با استفاده از یک ابزار وردپرس این نوع اسلایدرها را ایجاد کنید.
المنتور میتواند در این زمینه کمک کند. این پلاگین قدرتمند ساخت صفحات به شما امکان میدهد بدون نیاز به کدنویسی، اسلایدر های مقایسه تصویر جذاب و خیرهکننده ای را برای وب سایت خود ایجاد کنید. در این مطلب، یک آموزش کامل درباره نحوه ایجاد اسلایدر مقایسه تصویر در المنتور ارائه خواهیم داد.
اسلایدر مقایسه تصویر چیست؟
اسلایدر مقایسه تصویر یک المان وب است که به کاربران و بازدید کنندگان اجازه میدهد دو تصویر را در کنار یکدیگر مشاهده و با استفاده از یک جداکننده (Divider) مقایسه کنند. شما میتوانید با حرکت دادن این جداکننده، تفاوت بین دو تصویر را مشاهده کنید. این ویژگی وب کمک میکند تا تغییرات قبل و بعد هر محصول یا اطلاعاتی را به صورت بصری نمایش دهید و تفاوت ها را برجسته کنید.
موارد استفاده ویژه از اسلایدر مقایسه تصویر
در ادامه چند مورد استفاده از اسلایدر مقایسه تصویر آورده شده است که میتواند قدرت روایت بصری را افزایش دهد. این موارد عبارتند از:
1. مقایسه بصری قبل و بعد
این کاربرد به ویژه در صنایعی مانند مد، تناسب اندام، زیبایی، طراحی، و بازسازی خانه مفید است. همچنین میتوانید تغییراتی که ناشی از یک محصول یا خدمت است را به نمایش بگذارید.
2. برجسته کردن ویرایش عکس
اگر عکاس یا طراح گرافیک هستید، میتوانید مهارت های ویرایش خود را با مقایسه عکس های ویرایش شده و نشده به نمایش بگذارید.
3. نمایش نتایج درمان ها و تغییرات ظاهری
این ویژگی در صنعت زیبایی برای نشان دادن نتایج درمان های پوستی، مدل مو، تغییرات ظاهری، و محصولاتی که برای زیبایی استفاده شدهاند، کاربرد دارد.
4. توضیح بهبود ویژگی ها
توسعه دهندگان نرم افزار میتوانند از این قابلیت برای نشان دادن تغییرات و بهبود های بصری در نرم افزارها، برنامه های وب، قالبها یا اپلیکیشنهای موبایل استفاده کنند.
5. نمایش تغییرات تاریخی
در حوزه معماری، میتوانید به صورت بصری نشان دهید که شهر ها پس از توسعه چگونه تغییر خواهند کرد. علاوه بر این، میتوانید تغییراتی که در طول زمان در محیط اطراف شما رخ داده را به تصویر بکشید.
نحوه ایجاد اسلایدر مقایسه تصویر در المنتور: راهنمای گام به گام
المنتور یکی از محبوبترین پلاگین های موجود در بازار است که بیش از ۷ میلیون کاربر فعال دارد و این تعداد همچنان در حال افزایش است. اگر تاکنون رویای طراحی وبسایت خود در وردپرس بدون نیاز به کدنویسی دستی را داشتهاید، بدون شک به دلیل امکانات گسترده و رابط کاربری آسان، عاشق این صفحهساز خواهید شد.
با این حال، خود المنتور به طور پیش فرض ابزارک یا ویژگی مقایسه تصویر (Image Comparison) را ندارد. اما نگران نباشید! افزونه قدرتمند HappyAddons که یکی از افزودنی های المنتور است، یک ویجت به نام Image Compare ارائه میدهد که استفاده از آن به آسانی نوشیدن یک لیوان آب میوه است. بیایید آموزش را شروع کنیم.
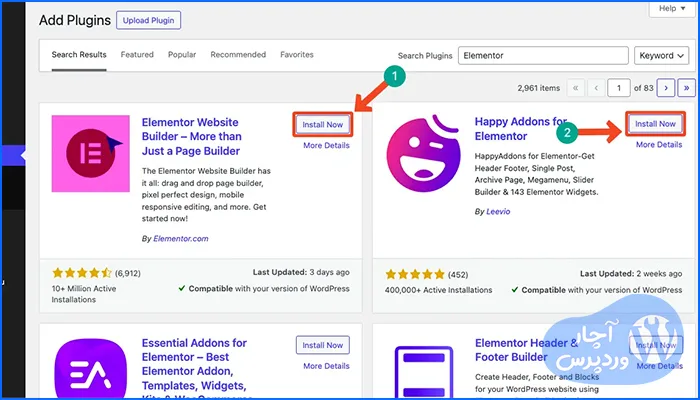
مرحله اول: نصب المنتور و HappyAddons روی سایت
در ابتدای کار، اطمینان حاصل کنید که پلاگین های زیر روی وب سایت شما نصب و فعال شده باشند:
برای استفاده از این ویژگی، نیازی به نسخههای پولی ندارید، زیرا HappyAddons این قابلیت را به صورت رایگان ارائه میدهد.

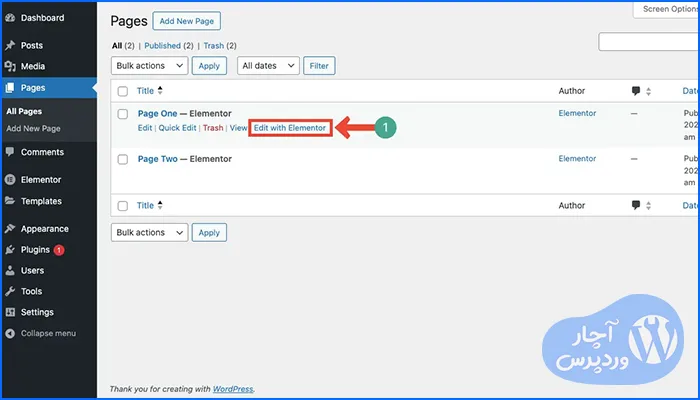
مرحله دوم: باز کردن برگه/نوشته در المنتور
حال برگه یا نوشته ای را که می خواهید درون المنتور اسلایدر مقایسه تصویر را ایجاد کنید باز کنید. ویرایشگر المنتور باز خواهد شد.

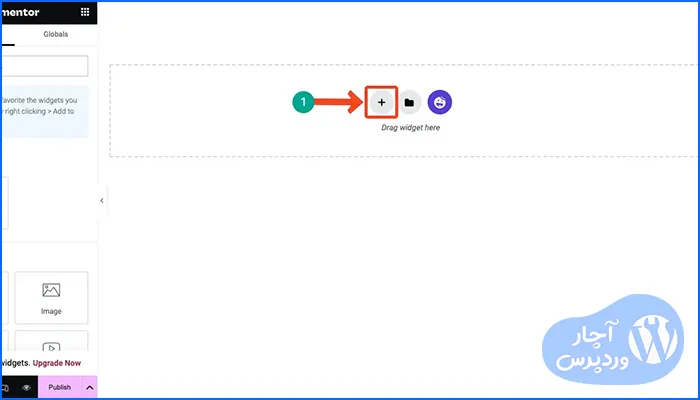
مرحله سوم: ایجاد یک بخش برای ساخت ابزارک مقایسه تصویر
اگر تاکنون از المنتور استفاده کرده اید، پس می دانید که چگونه یک بخش جدید برای اضافه کردن ابزارک ایجاد نمایید.
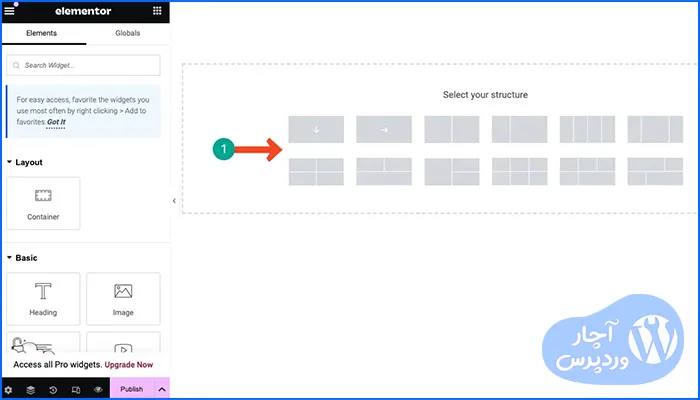
روی آیکون به اضافه در صفحه کاری المنتور کلیک نمایید.

بعد از آن یک ساختار ستون با توجه به عرض بخش مقایسه تصویر انتخابی نمایید.

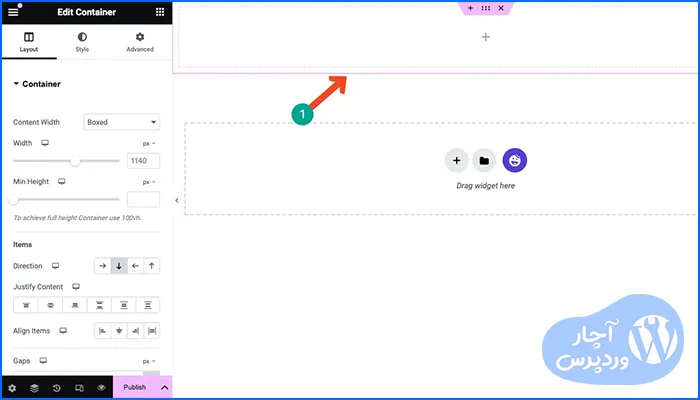
مشاهده می کنید که بخش جدید اضافه شده است. ما ابزارک مقایسه تصویر را به این بخش اضافه می کنیم.

مرحله چهارم: درگ کردن ابزارک مقایسه تصویر به ستون
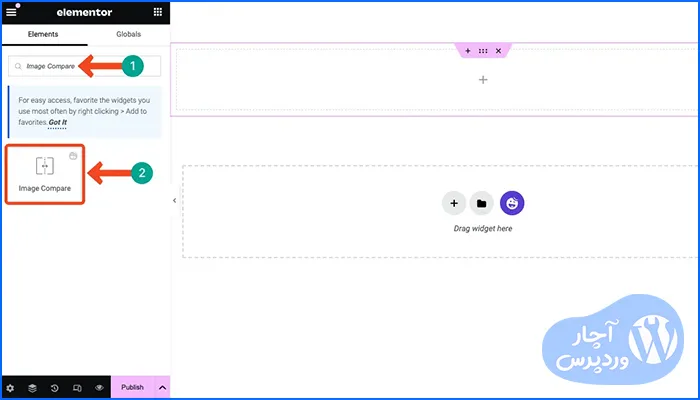
در قسمت جستجوی ابزارک ها Image Compare را تایپ کرده تا ابزارک مقایسه تصویر نمایش داده شود.

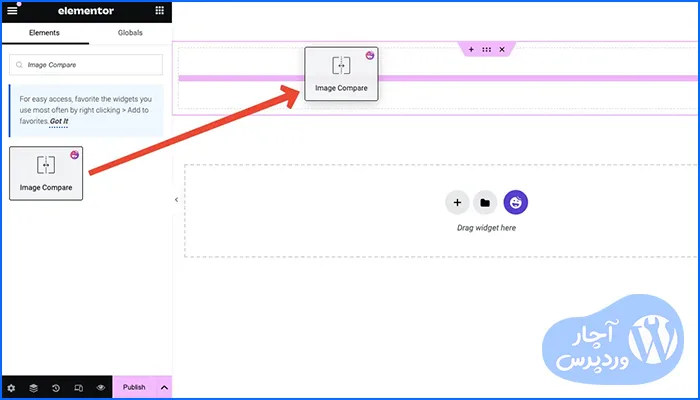
سپس ابزارک را داخل ناحیه ویرایشگر المنتور درگ و دراپ نمایید.

ابزارک مقایسه تصویر به ویرایشگر اضافه می شود. در مرحله بعدی ما به آن محتوا اضافه می کنیم.

توجه: اگر به خطای 500 داخلی سرور برخورد کردید در این مقاله می توانید آن را برطرف نمایید. ( ارور 500 چیست؟ آموزش رفع عیب خطای 500 سرور در وردپرس )
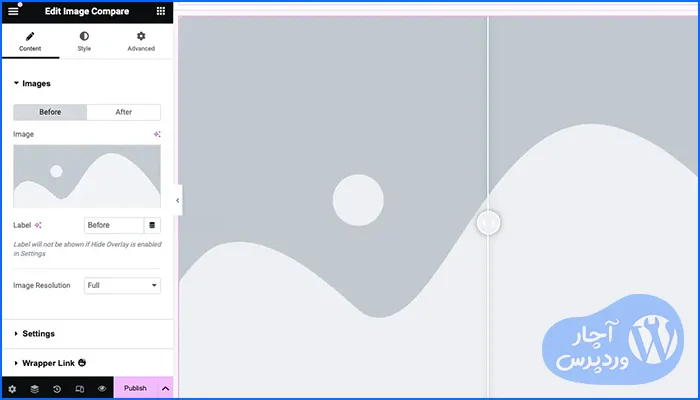
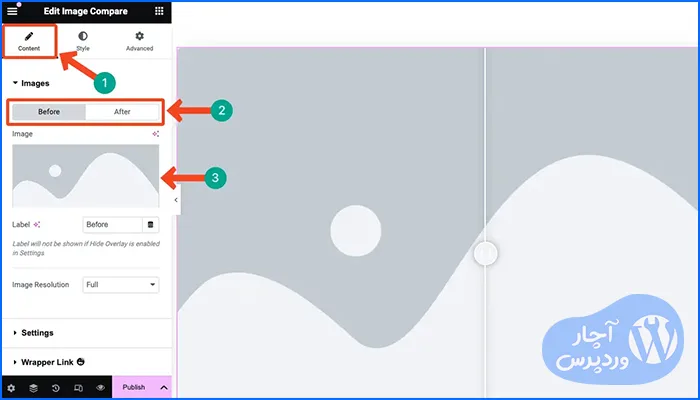
مرحله پنجم: اضافه کردن تصاویر به ابزارک
شما می بایست 2 تصویر به ابزارک اضافه کنید. یکی به عنوان تصویر اورجینال یا قبلی و دیگری به عنوان تصویر نهایی یا ادیت شده.
در زبانه محتوا در قسمت Images می توانید تصویر قبل و بعد را اضافه کنید.

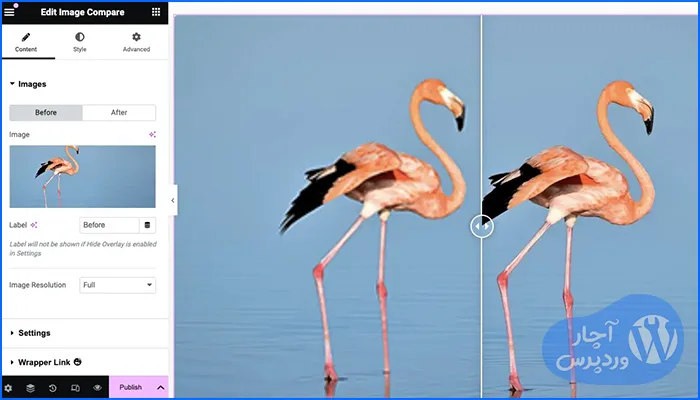
ما در اینجا 2 تصویر را به ابزارک اضافه کردیم. یکی با کیفیت بسیار پایین و دیگری با کیفیت بسیار بالا.

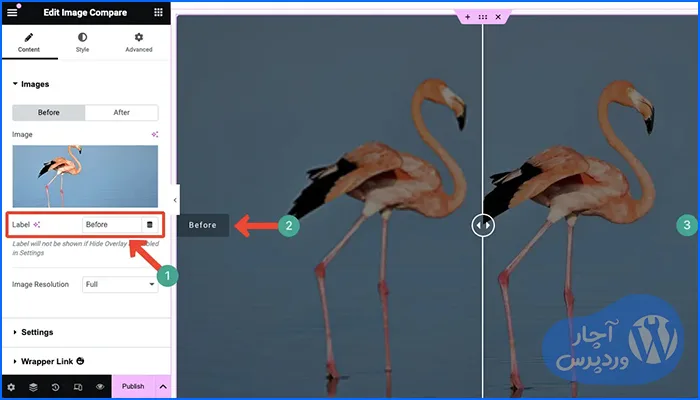
ماوس را روی ابزارک قرار دهید. برچسب ها نمایش داده می شوند. شما می توانید این برچسب ها را در قسمت Label تغییر دهید.

مرحله ششم: سفارشی کردن تنظیمات برای ابزارک مقایسه تصویر
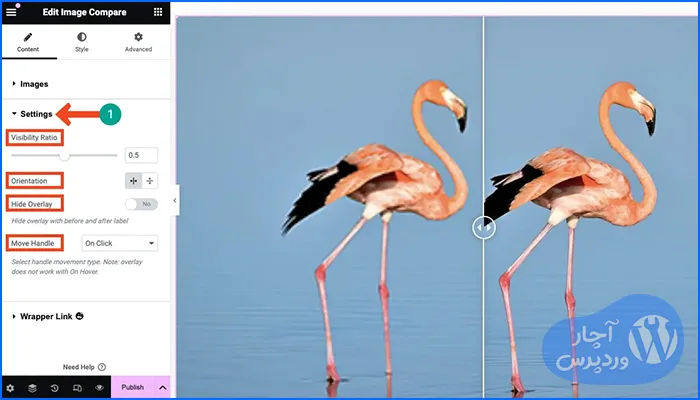
بخش Settings را در زبانه محتوا باز کنید. چهار گزینه در اینجا وجود دارد. نرخ پدیدار بودن ، جهت ، مخفی کردن اُورلی و حرکت دادن دستگیره.
Visibility Ratio: بوسیله افزایش یا کاهش نرخ پدیدار بودن ، شما می توانید تقسیم کننده را بین تصاویر ابزارک تغییر موقعیت دهید.
Orientation: نمایش تقسیم کننده بصورت عمودی یا افقی.
Hide Overlay: نمایش یا عدم نمایش اُورلی روی تصویر.
Move Handle: می توانید انتخاب کنید که کاربر به چه صورت تصویر قبل و بعد را مثلا با کلیک کردن یا هاور کردن مشاهده کند.

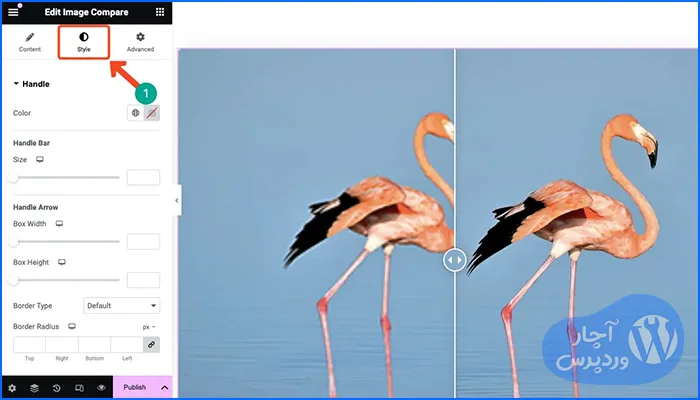
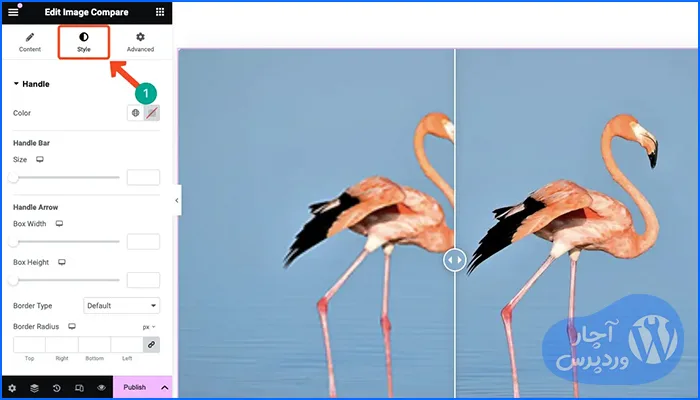
مرحله هفتم: استایل دادن به ابزارک مقایسه تصویر
زبانه استایل را انتخاب کنید. در اینجا می توانید ظاهر ابزارک را تغییر دهید.

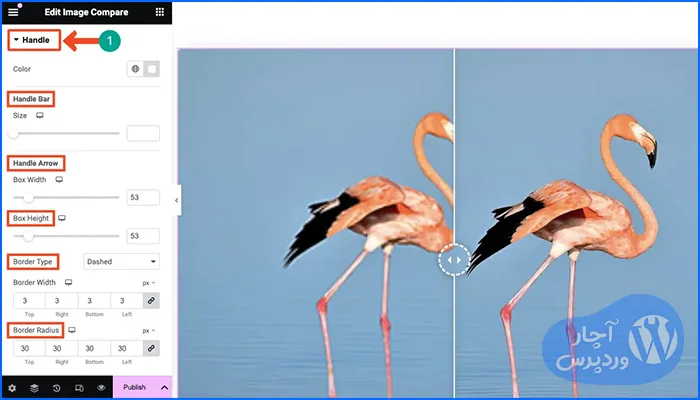
تنظیمات Handle به شما اجازه می دهد تا ظاهر دستگیره بین 2 تصویر را تغییر دهید. همچنین می توانید نوار دستگیره ، فلش ها ، ارتفاع جعبه ، نوع حاشیه ، ضخامت حاشیه و میزان گرد بودن آن را سفارشی سازی کنید.

بعد از آن بخش Label را باز کنید. از این قسمت هم می توانید پدینگ برچسب ، موقعیت ، نوع حاشیه ، میزان گرد بودن ، رنگ ، رنگ پس زمینه ، سایه جعبه و متن را سفارشی سازی کنید.

مرحله هشتم: پیس نمایش اسلایدر مقایسه تصویر
در حالت پیش نمایش می توانید دستگیره ابزارک را به چپ و راست درگ کنید تا عملکرد ابزارک را مشاهده کنید.
سوالات متداول اسلایدر مقایسه تصویر در المنتور
چه فرمت تصاویری می توان در اسلایدر مقایسه تصویر استفاده کرد؟
این ابزارک از فرمت های مختلف تصویر مثل JPEG , PNG , WebP و GIF پشتیبانی می کند.
آیا ابزارک مقایسه تصویر سازگار با موبایل می باشد؟
بله، تمام ابزارک های المنتور سازگار با موبایل هستند. شما همچنین می توانید قالب ابزارک را بصورت جداگانه برای صفحه نمایش های مختلف بهینه کنید.
آیا ابزارک مقایسه تصویر می تواند تعامل کاربر را بهبود ببخشد؟
بله، ابزارک مقایسه تصویر می تواند تعامل کاربر را از طریق تجربه تعاملی بین تصاویر مختلف بهبود ببخشد.
آیا پلاگین رایگانی برای ساخت اسلایدر مقایسه تصویر وجود دارد؟
بله، تنها کافیست نسخه رایگان Elementor و HappyAddons را نصب نمایید. این ابزارک در نسخه رایگان پلاگین HappyAddons وجود دارد.
آیا اسلایدر مقایسه تصویر ارزش سئویی ایجاد می کند؟
اسلایدر مقایسه تصویر بصورت مستقیم روی سئو تاثیری ندارد، اما می تواند با بهبود تعامل کاربر بصورت غیر مستقیم سئو صفحه را بهبود ببخشد.
[box type=”success” align=”alignright” class=”” width=””]
نتیجه گیری
امیدواریم از این آموزش لذت برده باشید. با استفاده از این ویجت، اکنون میتوانید به طور مؤثر تغییرات قبل و بعد محصولات خود یا هر نوع داستان و پیشرفتی را به نمایش بگذارید. اما برای دستیابی به بهترین عملکرد و تجربه کاربری، لازم است چند نکته کلیدی را در نظر داشته باشید.
اول، همیشه از تصاویر با کیفیت استفاده کنید که اندازه مناسب داشته و بهینه سازی شده باشند. پیش از آپلود تصاویر، آن ها را فشرده کنید تا سرعت بارگذاری سایت شما تحت تأثیر قرار نگیرد. در نهایت، قبل از انتشار ابزارک، مطمئن شوید که ساختار آن برای دستگاه های موبایل و تبلت کاملاً بهینه شده است.
[/box]